요즘 시간이 남아 드디어 블로그나 꾸며볼까 하면서 조금씩 수정 중이다.
디자이너가 아니라 디자인 감각은 떨어질 수 있겠지만 나름 만족 중이다!😊 (아직 미완성)
음... 프런트엔드 쪽을 하다 보니 나의 경우는 쉽게 만질 수 있지만
분명 이런 쪽을 하지 않으시는 분들이라면 어려우실 거라 생각한다 :_(...
조금이나마 도움이 되었으면 하면서 그냥 간단한 방법 정도 설명하려 한다.
ps. 해당 글을 바꾸고자 하는 친구를 쉽게 찾는 방법 위주로 포스팅할 예정이다 :D
우선 가장 마음에 드는 스킨을 적용시켜놓은 후 찾는 게 편하다. 초보자 분들은 마음대로 디자인하기 쉽지 않을 테니
아래 링크에서 스킨 하나를 적용시켜준다.
디자인이 다들 반응형에 적합하게 잘 만든 것 같다
적용을 했다면 내 블로그 페이지 하나와 관리 페이지에 스킨 꾸미기 > 스킨 편집 페이지 하나를 띄워 놓고
작업을 해보록 하겠다.
우선 처음에 스킨을 적용하면 전체 글만 뜨던데 티스토리 스킨 페이지에 가면 다들 참 이쁘게 만들어놨다.
어떻게 쓰는 거야 하고 살펴봤는데 타입을 만들어 놔서 내가 따로 설정해줘야 했다.

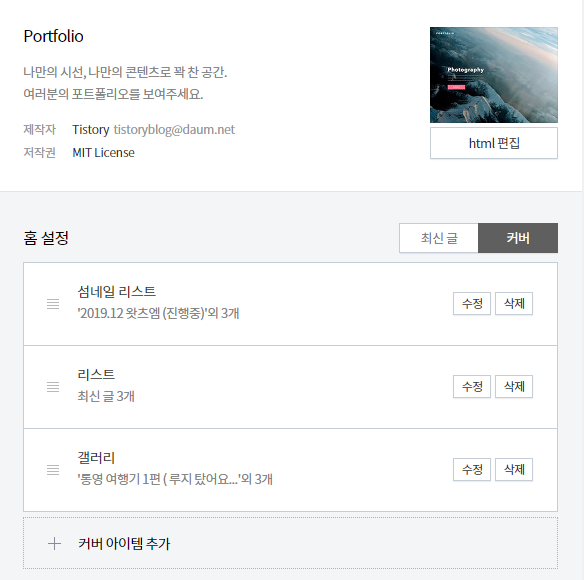
위의 사진을 보면 홈 설정 우측에 "최신 글"과 "커버"가 있다.
최신 글로 적용을 해놓으면 전체 글들만 불러오고 커스텀 하고 싶다 하시면
커버 선택 후 커버 아이템을 추가하여 만들어 주시면 된다.
나의 블로그 메인에 가면 총 3가지 타입의 글들이 보이고 있는데 위와 같이 설정을 해주었기 때문이다 :)
이어서는 배경색을 바꾸고 싶다거나, 폰트를 키우고 싶다거나 할 때의 수정 방법을 알아보려 한다.
우선 위의 사진에서 HTML 편집에 들어가면 HTML과 CSS를 볼 수 있다.
처음 본다면 포기하고 싶게 생겼을 친구들일 것이다😑
HTML이 뼈대라면 CSS가 옷이다. 아마 초보자 분들은 대부분 CSS(스타일)파일만 수정하면 되지 않을까 생각한다.
예시를 들면서 방법을 설명해보려 한다. 메인을 거의 수정해놔서 뭘로 예시를 들지..?
음.. 상단 좌측에 있는 개발자 도담씨 ; 의 색상을 바꾸는걸로 예시를 들어보겠다.
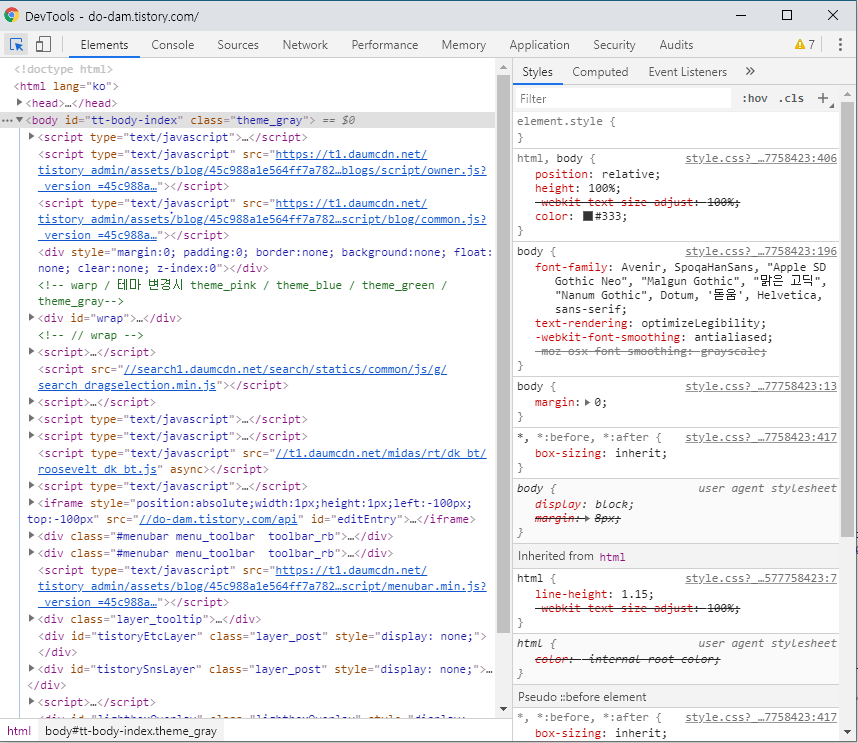
우선 블로그 페이지에서 F12번을 누르면 개발자 도구가 나온다 ( 내가 회사에서 뚫어져라 쳐다보고있는 친구다 )

좌측이 HTML, 우측이 CSS다.
상단 좌측에 보면 화살표가 네모창을 가리키고 있는 아이콘이 보인다.
해당 아이콘을 클릭 후 내가 변경하고자 하는 친구를 클릭하면 ( 나는 개발자 도담씨를 클릭해봤다 )

해당 친구를 찾아준다. 저친구가 바로 내가 바꿔주어야할 친구.
물론 아닌 경우도 있다..나름 쉽게 설명하자면 다른 곳의 스타일이 적용된 것일 수도 있기때문에...
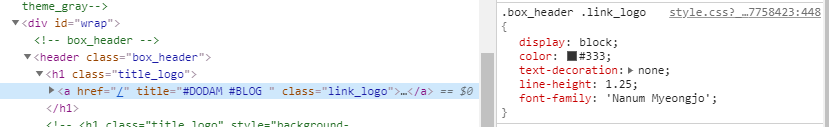
해당 친구를 보면 (좌측에) link_logo라는 이름이 있다. 보통 class와 id로 찾으면 된다.
우측에 있는 .box_header .link_logo를 복사해준다. ( box_header안에 link_logo가 있다는 뜻이다 )
복사한 문구를 HTML편집에 들어가 CSS에서 Ctrl+F해서 찾아준다.
또는 우측의 .box_header .link_logo 오른쪽에 style.css?어쩌고 저쩌고 : 다음의 숫자가 몇번째 줄에 있는지에 대한 정보니 해당 줄로 가서 찾으셔도된다.

나는 폰트 색상을 바꾸고 싶었으니 color: #333; 을 color: 원하는 색상;으로 바꿔 주었다.
그다음 적용을 누르면 색상이 바뀌어있을 것이다.
쉽게 설명하고 싶은데 역시 너무 힘들다..
위치 찾는걸 위주로 알려주었고 배경색바꾸는 문구라던지 폰트 굵기 또는 크기를 바꾸는 방법은
따로 설명하지 않았다. (하지만 이름들이 보면 다들 명확하게 되어 있어 찾긴 쉬우실 것 같다.)
조금이라도 도움이 되었길 바라며 혹 어렵거나 잘 되지 않는다면 댓글달아주시면 답변 드리도록 하겠다 :)
'~ 2024.08' 카테고리의 다른 글
| [ Node.js ] Node.js 친구 소개 시간 :) (0) | 2020.01.23 |
|---|---|
| [개발 일지] 했던일 하고있는 일 정리 (0) | 2020.01.14 |
| 개발자 도구 및 우클릭 막기 (0) | 2019.12.30 |
| 스크롤 반응 박스 (6) | 2019.12.27 |
| 모달창 만들기 :P (0) | 2019.12.20 |