포트폴리오를 만들때 보통 이메일 주소를 적어 놓는데...
항상 이메일을 그냥 보낼 수 있도록 하고싶은데 고작 포폴에 이기능 넣자고
php나 jsp의 백단을 구축해서 서버를 24시간 돌리고 싶진 않아서
구글링 하던중 찾은 emailJS라는 친구를 오늘 한번 소개해보려한다.
Send email from Javascript - no server code required | EmailJS
Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
emailJS에 문서( Docs메뉴 )를 읽으면서 차근차근 해나가게 될 거다!
우선 회원가입을 먼저 해준 후 시작할 수 있다 :) - sign up 해주기!
회원가입을 완료하면 아래와 같은 화면이 보인다.
여기사 이메일 서비스에 연결한 폼을 선택해주면된다.
나는 gmail을 선택했다.


이렇게 서비스를 생성했다면 좌측에 Email Templates 메뉴로 이동해보자
그럼 "Email Template Example"이 자동 생성되어 있다.
여기 들어가서 우측 to email에 메일 받을 주소를 입력해주자 XD

여기까지 emailJS 문서에서 튜토리얼-Creating an email template까지 왔다.
이젠 이메일 폼을 만들어줄 차례다!
https://www.emailjs.com/docs/tutorial/creating-contact-form/
해당 문서에보면 폼의 예시가 나와있다.
첫번째로 EmailJS SDK를 포함시켜줘야하고,
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/emailjs-com@2.4.1/dist/email.min.js"></script>
두번째로 나의 userID로 SDK를 초기설정 시켜줘야한다.
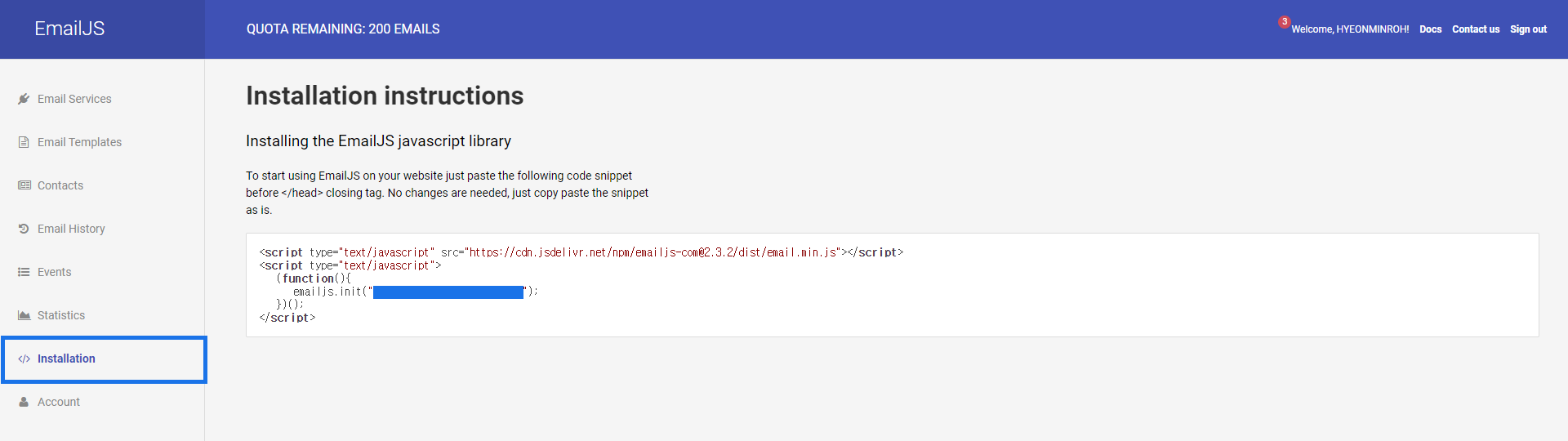
userID는 Installation메뉴에서 확인할 수 있다.
emailjs.init('YOUR_USER_ID');
마지막으로 폼 전송 이벤트를 설정해주면된다.
emailjs.sendForm('contact_service(서비스아이디)', 'contact_form(템플릿아이디)', this);

우선 스타일시트는 나중에 작업하기로 하고
문서에 있는 코드를 그대로 가져와 봤다.
그리고 전송해봤더니 메일이 오긴하는데
내용이 없길래 다시 살펴보니 변수명을 템플릿에서 동일하게 해주어야했다.
아래 사진에서 from_name, to_name, message_html같은 친구들 말이다.
그래서 폼의 input name을 수정해주었다.

수정한 input name들 이다.
<form id="contact-form">
<input type="hidden" name="contact_number">
<label>Name</label>
<input type="text" name="to_name">
<label>Email</label>
<input type="email" name="from_name">
<label>Message</label>
<textarea name="message_html"></textarea>
<input type="submit" value="Send">
</form>
테스트 끝! 신기해 @_@
'~ 2024.08' 카테고리의 다른 글
| [CSS] CSS 가속화라는게 있었어..? (0) | 2020.05.27 |
|---|---|
| [Node.js / React.js ] 나 했다 도전! 리엑트 튜토리얼 (0) | 2020.05.20 |
| 여태 사용한 양키캔들 리뷰 ((끄적끄적)) (0) | 2020.04.07 |
| [ Node.js / Webpack ] 개발 환경 (0) | 2020.04.04 |
| [ HTML ] 비디오 태그 자동재생 관련 옵션 (0) | 2020.04.03 |