처음엔 스크립트로 직접 카운터 효과를 주었었는데
부드럽게 올라가지 않는 느낌이 없지 않아 있어서
TweenMax를 사용하기로 했다.
그리고 스크롤 할 때 마다 효과를 주기 위해 ScrollMagic이라는 친구도 사용했다 :)
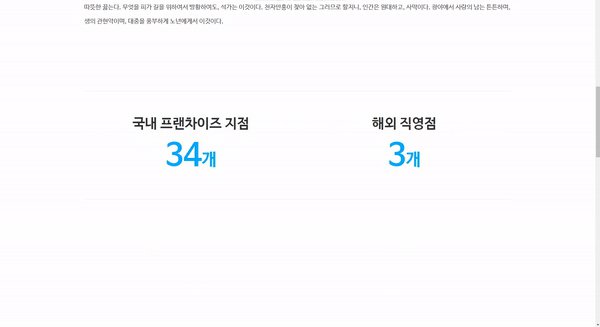
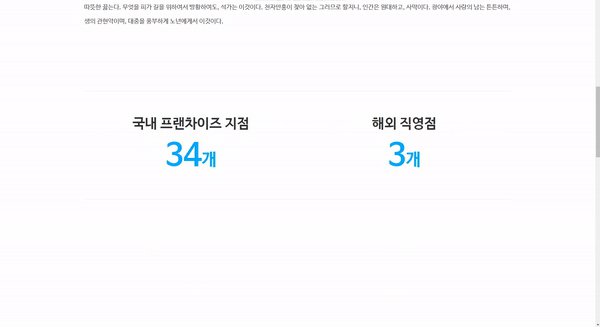
먼저 결과물 부터!
움짤엔 찍히지 않았지만 다시 위로 갔다가
해당 카운터가 있는 위치로 오면 카운터가 재시작 된다.

[ HTML ]
data-count는 최대 카운트 숫자로 사용했다.
<div class="branch">
<dl>
<dt>국내 프랜차이즈 지점</dt>
<dd><span data-count='34'>0</span>개</dd>
</dl>
<dl>
<dt>해외 직영점</dt>
<dd><span data-count='3'>0</span>개</dd>
</dl>
</div>
[ JS ]
const controller = new ScrollMagic.Controller();
$(".branch dd span").each(function(i) {
let max_count = $(this).data("count"); // 카운트 될 값
var scoreDisplay = this;
var count = {score:0};
var tween1 = new TimelineMax();
tween1.to(count, 1, {score:max_count, roundProps:"score", onUpdate:function(){ scoreDisplay.innerHTML = count.score; }, ease:Linear.easeNone});
new ScrollMagic.Scene({
triggerElement: $(".branch")[0]
}).setTween(tween1).addTo(controller);
});
'~ 2024.08' 카테고리의 다른 글
| [ Vue.js ] 를 이용한 select box 꾸미기 (2) | 2021.01.08 |
|---|---|
| MQTT 프로토콜 그리고 Mosquitto ( 너 뭐야 처음봐 >﹏<) (1) | 2020.11.04 |
| [CSS] 물결이 차오르는 텍스트 ( 로딩 효과 ) (0) | 2020.08.05 |
| [JavaScript] 스로틀(Throttle ) & 디바운스(Debounce) (4) | 2020.07.13 |
| [JS] 달라진 텍스트 표시 라이브러리 (0) | 2020.06.17 |