webstorm을 사용중이고 Next로 프로젝트를 설치하면서 자동으로 tailwindCSS를 설치 했었는데...


외 않 되...?🥺
물론 플러그인 당연히 설치 되어 있다.

.
.
.
해당 케이스는 비교적 간단하게 해결 가능하다.
tailwind.config.js 파일을 인식해서 자동완성을 제공하고 있다. 따라서 루트 경로에 tailwind.config.js 파일을 추가 해준다면! 끝이다 :)
(나는 tailwind 설정 커스텀할때만 config 읽는다는줄 알았는데..ㅎㅎ)

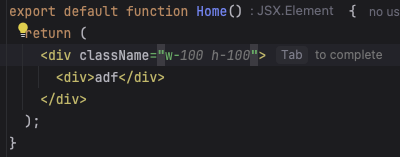
자동완성 되는 것으로 확인!
.
.
.
tailwindCSS를 설치했는데 이 친구의 설정 파일은 없고 postcss.config.mjs는 자동으로 생기기길래 뭔지 찾아봤다.
- 최신 CSS 문법을 오래된 브라우저에 맞게 변환
- 자동 접두사 추가 (autoprefixer)
- 미디어 쿼리 최적화
- 그리고 바로... Tailwind CSS처럼 유틸리티 클래스 생성도 가능!
PostCSS는 CSS를 변환해주는 플러그인 기반 도구로 Tailwind는 CSS 빌드 과정 중에 PostCSS에 플러그인으로 등록되어 실행된다고 한다.